Autoprefixer:Web Essentials で自動的にベンダープレフィックスを追加する方法
Sassファイルを編集したら、-webkit-、-moz-などの必要なベンダープレフィックスを自動的に追加して .css を生成する方法です。
スタック・オーバーフロー
やりたいこと
.css
div { -webkit-transition: 1s; -moz-transition: 1s; -o-transition: 1s; transition: 1s; }
となるようにしたい。
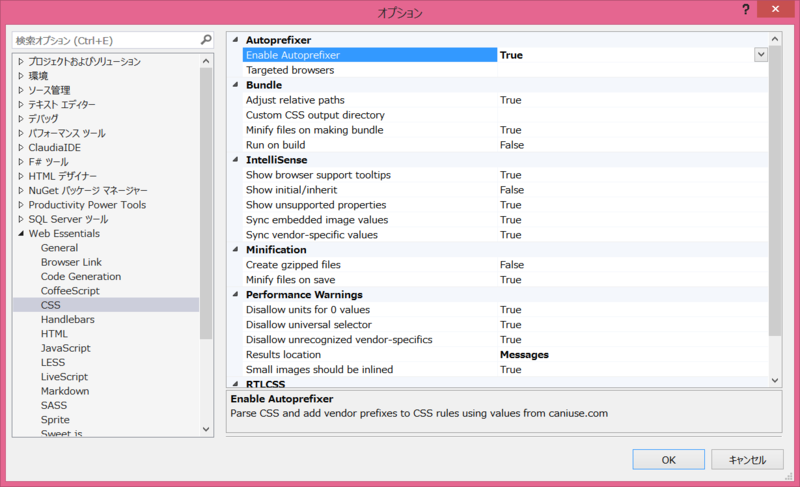
Web Essentials で Autoprefixer を有効にする
Autoprefixer を有効に
ツール > オプション > Web Essentials > CSS > Autoprefixer > Enable Autoprefixer
をTrueに変更。

こうすると、